摩尔网 > CG教程 > After Effect教程
1、如何用ae制作动态切换效果
1.打开ae。

可以右键导入素材,或者在ae里面直接用上方的工具进行绘制来制作想要的效果。
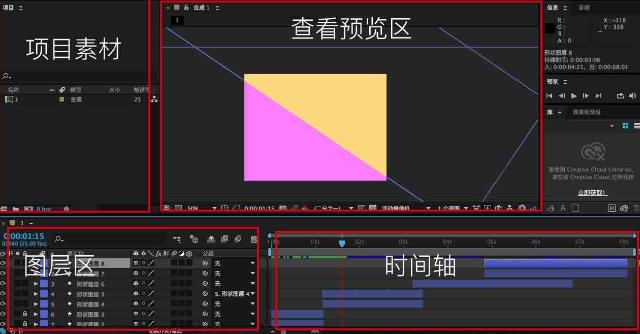
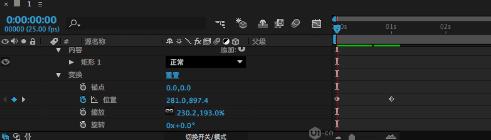
2.在ae里面绘制一些简单图形,放到图层窗口中。点击三角符号展开图层的各种效果属性,打开变换,右侧调节时间,是从0s开始所以把指针拖到00s,点击位置前面的类似闹钟的图标,开始记录关键的帧数。

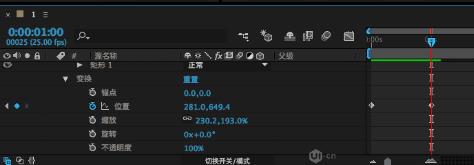
拖动指针到01s再调节位置后面的坐标参数,这里是做y轴的变化,只调节y轴坐标的数值就可以。这样从0到1s的位置动画就做好了。

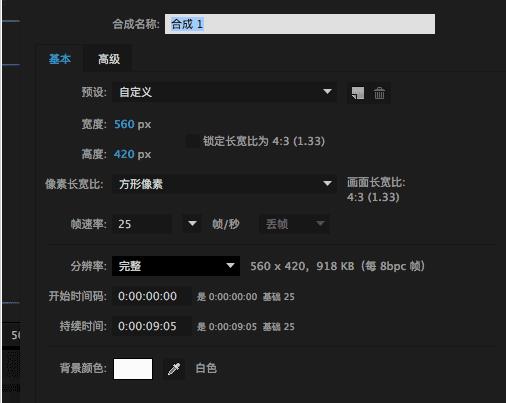
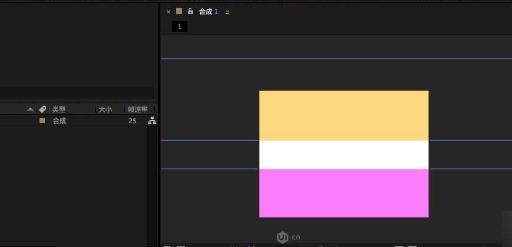
3.封面图的制作,新建一个项目组,在素材区点击右键新建合成,调节时长其他默认。

用上面的矩形画两个的矩形,填充一些不同的颜色,拖动到画布外面对齐,利用位置关键帧来调节,沿着y/x轴坐标参数,从画布外向中间移动。

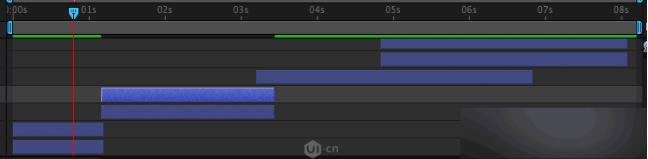
4.利用不同的变化效果去调节关键帧,就能做到缩放旋转渐变等效果了。另外素材拖入图层是默认占全部时长的可以通过时间轴拖动来调节素材长短来决定显示的时间。点击素材后鼠标放到左右会出现拖动的鼠标指针,这时就能拖动来调节了,在英文输入状态下,io和[]可以快速对齐拖动的指针,衔接不同的素材。

5.效果做好后可以预览一下,没问题就可以合成了,合成快捷键osx (shift+command+m),win(ctrl+m)因为要导出gif图,所以就渲染为图片的序列帧,然后倒入ps储存为web格式就可以了。渲染的参数设置为jpeg序列或者png序列都可以,考虑到大小所以选择jpeg格式。

6.确定后点击渲染,渲染后的图片用ps打开,勾选图像序列,然后点文件-导出-存储为web,格式选择gif再做其他一些参数调节。
3、如何制作动态切换效果
1、首先,在potoshop中新建一个空白画布。建模式改为“动感”,并点击“创建帧动画”。
2、然后,拖入三张图片调整好位置和大小。
3、接着,点击复制帧按钮复制三帧,并使第一帧显示第一张图片,第二帧显示第二张图片,以此类推,如图。
4、选中第一帧,点击右侧下拉三角。然后点击“过渡”,过渡方式选择下一帧。
5、重复上述步骤完成第二帧和第三帧。其中,第三帧选择过渡到第一帧。
6、最后,选择全部帧,将延迟改为0.3秒,播放方式改为"永远"。
7、点击“存储为web格式”,然后存储为gif动画格式即可。
上一篇: AE如何制作旋转的地球 下一篇: ae如何制作文字特效