
遮罩俗称mask 实际是一条路径或轮廓图,用于修改图层的alpha通道。可以遮住图层上我们不需要它显示的部分,让图层只显 示我们需要让他显示的部分,也可以通过给遮罩形状打关键帧做出一些我们需要的动画.ae软件图层的合成都采用 的alpha通道合成。遮罩在视频设计过程中会经常使用,例如可以用来“抠”出图像中的一部分,使最终的图像.. [阅读全文]

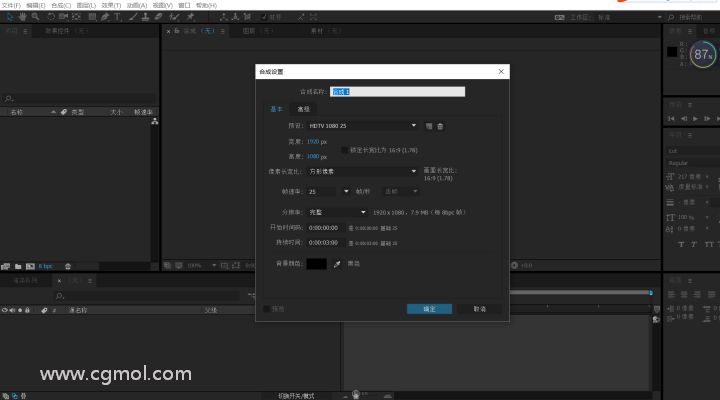
打开软件,双击打开图片,新建一个合成。 然后在合成面板右击新建一个固态层。 选择椭圆工具,进行双击,他将以最大的范围创建一个椭圆。 由于这不是我们想要的范围,我们需要设置为反向。 .. [阅读全文]

moraru一个美国的特效设计师,每次出的教程都诚意满满。这是主要制作的是能量罩效果。 先看一下效果! 看完之后是不是觉得效果很炫酷。其实里面的知识一点都不难基本上就是用的ae的一些基础操作。 主要内容有,用ae的形状层拼接图案。用mask结合文字层制作文字图案。 接下.. [阅读全文]

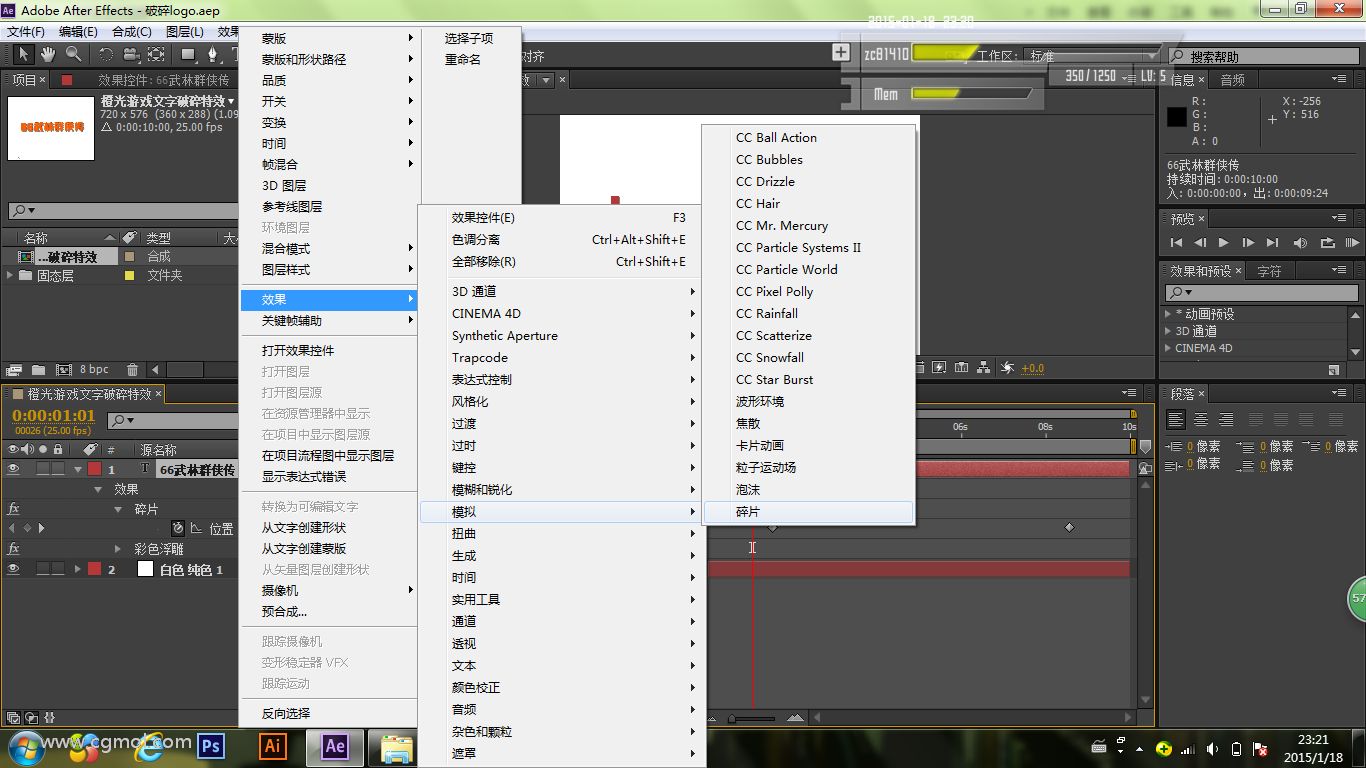
本篇After Effects教程教大家AE怎么制作破碎的logo效果。 1、新建一个合成,5~10秒就足够了,背景纯白色,在上面打上你的logo,这样准备工作就完成了。 2、接下来就开始做特效了,右击文字图层,如图找到效果里的碎片 3、好了~如果操作无误的话,会出现图中画圈出的控件,在图案中选择玻璃.. [阅读全文]

摘要:手势小动画库里面包含:单击、双击、长按、拖拽、缩放、旋转等常用手势;单击、长按和拖拽支持单指、双指、三指。功能不多,但基本符合大部分场景需要。本篇After Effects教程教大家APP手势操作设计如何用AE实现。 【常用手势】 .. [阅读全文]

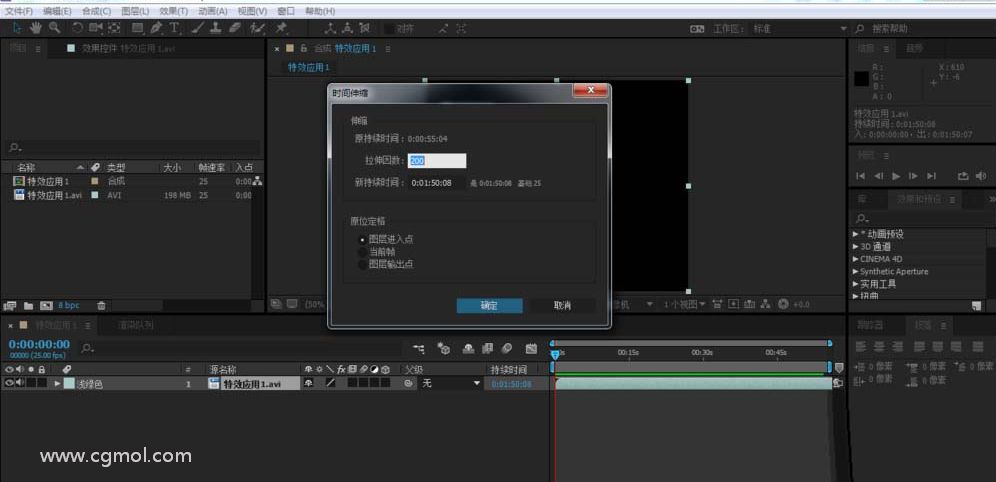
摘要:关于视频中的快慢镜头的表现效果是不一样的。快镜头可以表现出时间流逝的速度,而慢镜头则是显现出一种留念和回忆。通过调整关键帧和时间伸缩参数就可以实现镜头的快慢动作,本篇After Effects教程教大家AE怎么制作视频的快慢镜头。 1、先打开ae导入一段素材,然后拉下到时间线窗口中。鼠标右键单击时间线窗口中的素材,.. [阅读全文]

首先新建立一个合成。 在合成中输入需要的文本,最好是每个笔画都是一样粗细的无衬线字体,居中对齐。 右键文本,点击“从文字创建形状”。按ctrl+d将文字轮廓复制出5个(有多少字母就复制多少个),分别创建预合成。 .. [阅读全文]

本篇After Effects教程教大家如何制作放射效果的MG动画。 一个比较常用的效果,在mg中应用很广泛。因此举一反三的例子也是各式各样。 下面是自己做的两个效果。 效果预览一 效果预览二 以第一个为例: 1.新建形状图层,内容-添加里面选择“矩形”(其他形.. [阅读全文]

本篇After Effects教程要和大家分享的是阴天下雨的效果制作步骤,这个效果制作用了AE自带的下雨插件。 效果图: 1、首先先打开ae软件。 2、右键项目所在的位置,点导入再点文件。 3、导入图片素材后再按照箭头拖动图片素材到合成窗口。 4.. [阅读全文]

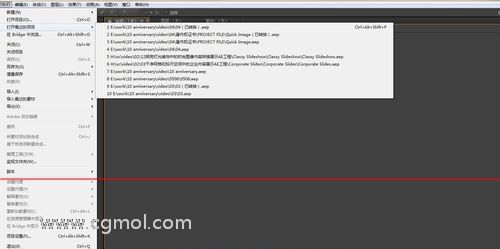
本篇After Effects教程教大家AE怎么调整声音的大小。 有时候视频中需要加一些场景音乐,但是音乐的声音太大了,显得不协调,该怎么调整呢? 1、选择一个最近使用过的项目 ,打开这个项目 2、导入一个音乐素材,放置在场景中,在层上选中导入的音乐素材。小编这个是mp3格式的 3、.. [阅读全文]

AE粒子线条光效教程,教学要点第三方插件Particular 、Starglow的使用 step 01 创建发光文字 1.启动 after effects 7.0 2.建立 step 01 发光文字 comp 。 快捷键 ctrl+n 建立新的合成层 设置文件名为 step 01 发光文字 comp 。时长为3秒。 3.建立 发光文字solid 。 快捷键 ctrl+y 建立新的固态层 设置文件名为.. [阅读全文]

本篇After Effects教程要和大家分享的是做MG动画的六个技巧。 一、重要的加速度在mg动画中 通常要拒绝匀速运动。匀速运动在现实生活中并不多见,相反,我们生活的世界到处都是力的互相作用,因此几乎所有的运动都有加速度,速度都是在变化的。因此,请让运动的图形远离匀速运动,这是最基础的。 二、.. [阅读全文]

先看下效果图: 这次先来分享一下下雪动画的玩法,利用bbc 10粒子特效插件来做 第二步,新建合成。如下图所示,右键单击案例图片,再弹出的菜单中选择"基于所选项新建合成"。此时,就可以看到时间轴面板上有以图片名称命名的合成了。 第三步,添加特效。在选中图片图层的基础上.. [阅读全文]

今天要分享给大家的这个环形进度条,环形进度条是个挺特殊的动画,在旋转的基础上还要选择性地显示部分区域。制作起来需要花点心思。思路环形进度条是个挺特殊的动画,在旋转的基础上还要选择性地显示部分区域。似乎没有很直接的实现方式。参考之前做过的CSS3环形进度条,感觉可行。它的实现方式,核心思想是把圆环分割成左右两个半圆。进度条的.. [阅读全文]
